Creating a Numeric Radial Menu
In This Topic
The C1RadialMenu control allows you to create a radial numeric slider menu. This is especially useful for applications where you might want users to select a font size for an application. You'll use both XAML markup and code to create the application.
- Locate the <Grid> </Grid> tags on your page and replace them with the following markup to create the framework for your application:
| Markup |
Copy Code
|
<Page.Resources>
<Style TargetType="TextBlock" x:Key="TextIconStyle">
<Setter Property="Margin" Value="-10" />
<Setter Property="FontSize" Value="20" />
<Setter Property="FontFamily" Value="Segoe UI Symbol" />
<Setter Property="FontWeight" Value="Normal" />
<Setter Property="Foreground" Value="#333333" />
<Setter Property="HorizontalAlignment" Value="Center" />
<Setter Property="VerticalAlignment" Value="Center" />
</Style>
<Style TargetType="Image" x:Key="MenuIcon">
<Setter Property="Width" Value="16"/>
<Setter Property="Height" Value="16"/>
<Setter Property="Margin" Value="0"/>
</Style>
</Page.Resources>
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Xaml:C1ContextMenuService.ContextMenu>
</Xaml:C1ContextMenuService.ContextMenu>
<Xaml:C1ListViewer x:Name="text" Foreground="Sienna" HorizontalAlignment="Stretch" VerticalAlignment="Center" Height="75" ZoomMode="Disabled" FontSize="16" Xaml:C1NagScreen.Nag="True">
<TextBlock Text="Touch: hold down for a few seconds until the indicator displays. Keyboard: press the context-menu button over this text. Mouse: right-click over this text."
TextWrapping="Wrap" />
</Xaml:C1ListViewer>
<TextBlock x:Name="txt" Foreground="Red" Text="" FontSize="16" VerticalAlignment="Bottom" HorizontalAlignment="Center" Margin="10" />
</Grid>
|
- Locate the <Xaml:C1ContextMenuService.ContextMenu> </Xaml:C1ContextMenuService.ContextMenu> tags within the markup you just added. Place your cursor between the tags.
- Locate the C1RadialMenu control in the Visual Studio ToolBox and double-click it to add it to your application.
- Edit the opening <C1RadialMenu> tag so that it resembles the following:
| Markup |
Copy Code
|
<Xaml:C1RadialMenu Xaml:C1NagScreen.Nag="True" x:Name="contextMenu" Offset="-130,0" Opened="contextMenu_Opened" AccentBrush="ForestGreen"
ItemClick="contextMenu_ItemClick" ItemOpened="contextMenu_ItemOpened" BorderBrush="#FFC6DEC4">
|
- Add the following markup between the <C1RadialMenu> </C1RadialMenu> tags to add one C1RadialNumericItems to your application. Note that you are also adding several subitems and a custom item icon:
| Markup |
Copy Code
|
<Xaml:C1RadialNumericItem Header="Font Size" Minimum="9" Maximum="72" MarkStartAngle="-128" MarkEndAngle="231" x:Name="fontSize" Value="11">
<Xaml:C1RadialNumericItem.Icon>
<TextBlock Style="{StaticResource TextIconStyle}" FontFamily="Segoe UI" FontSize="18">
<Run Text="A"/>
<Run Text="{Binding Value, ElementName=fontSize}" Typography.Variants="Superscript"/>
</TextBlock>
</Xaml:C1RadialNumericItem.Icon>
<x:Double>9</x:Double>
<x:Double>11</x:Double>
<x:Double>13</x:Double>
<x:Double>16</x:Double>
<x:Double>20</x:Double>
<x:Double>36</x:Double>
<x:Double>72</x:Double>
</Xaml:C1RadialNumericItem>
|
- Right-click the page and select View Code from the list.
- Add the following using statement to the top of the page:
| C# |
Copy Code
|
using C1.Xaml;
|
- Add the following ItemClick event to the page. This will allow the size of the text in the TextBox control to change size depending on the item selected:
| C# |
Copy Code
|
private void contextMenu_ItemClick(object sender, SourcedEventArgs e)
{
C1RadialMenuItem item = e.Source as C1RadialMenuItem;
if (item is C1RadialNumericItem)
{
txt.FontSize = ((C1RadialNumericItem)item).Value;
txt.Text = "Item Clicked: " + ((C1RadialNumericItem)item).Value.ToString();
}
else
{
txt.Text = "Item Clicked: " + (item.Header ?? item.Name).ToString();
}
}
|
- Then, add two more events. This code will control the ItemOpened and Opened events:
| C# |
Copy Code
|
private void contextMenu_ItemOpened(object sender, SourcedEventArgs e)
{
C1RadialMenuItem item = e.Source as C1RadialMenuItem;
txt.Text = "Item Opened: " + (item.Header ?? item.Name).ToString();
}
private void contextMenu_Opened(object sender, EventArgs e)
{
// expand menu immediately, as in this sample we don't have underlying editable controls
contextMenu.Expand();
}
|
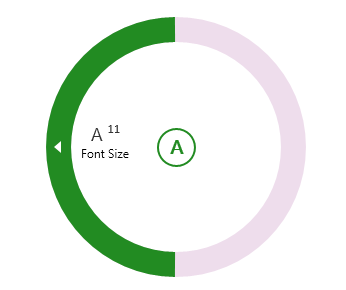
- Press F5 or start debugging to run your application. Your C1RadialMenu control should resemble the following:

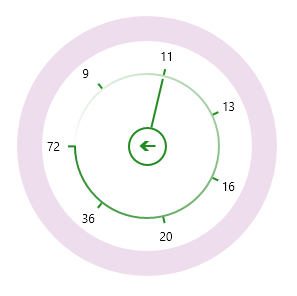
- When you click on the Font Size option, the C1NumericRadialItems will be displayed: